Hugo 内容组织
Contents
网页包裹 Page Bundles
Hugo 0.32版本宣布支持 相对于网页的图像和其他资源打包成网页包裹形式
这些条目是相互关联的,您也需要阅读 网页资源 Page Resources 和 图像处理 Image Processing 来获得全面的理解。

内容源码的组织
Hugo中, 网站内容的组织方式应该以某种方式映射生成的网站的架构
虽然hugo支持在任何目录层嵌套内容, 但是最顶层(也就是 content/<DIRECTORIES>)在Hugo中是特殊的, 被视为内容类型并且决定了内容的布局。更多区块信息,包括它们如何嵌套,参考区块。
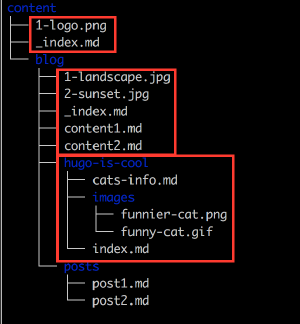
不用任何附加的配置条件, 下面架构可以很好工作:
| |
Hugo中路径解析
下面展示内容架构和生成的hugo网站的输出URL结构之间的关系。例子中假设您使用了漂亮的 URLs,这是hugo默认的行为。这个例子里假设在您的 站点配置文件中具有一个键值对baseURL = "https://example.com".
索引页面: _index.md
_index.md索引页面在Hugo内容中是个特殊角色。它允许您在列表模板中添加前置设置和内容。这些列表模板包括区块模板, tag模板,tag列表模板和您的主页模板。
您可以在主页处保存有 _index.md 索引文件, 在每个内容区块、tag和tag列表中保存有 _index.md. 下图显示了hugo站点中包含内容和前置设置的posts区块列表页的_index.md典型的位置:
| |
构建生成的时候会输出下面的具有关联值的目标页面:
| |
区块sections可以嵌套。需要理解的最重要部分一点是,为了区块可以自由的全链路导航,至少要在最下层区块部分有一个内容文件(比如, _index.md).
区块中独立页面
每个区块中的单独的内容文件将会被显示为 单独页模板。下面是posts区块里面一个post页面的例子:
| |
Hugo 构建站点时, 此内容会被输出成如下目标:
| |
路径详解
请查看下面的概念,它们会提供给您关于您项目结构和Hugo构建输出站点的默认行为之间关系的更多的细节。
区块 section
默认的内容类型由内容区块决定。区块由其在项目content目录中的位置决定。
section 不能在前言设定中被声明或者重载。
slug
内容的slug是name.extension或者是name/. slug的值由下面确定:
- 内容文件的名称 (如
lollapalooza.md) 或者 - 前言设定的重载设定
path
内容的path 由区块到达文件的路径决定。文件路径
- 由文件相对于内容的位置确定,并且
- 不包含slug
url
url指的是一条内容的相对URL。 url
- 基于内容在目录结构中位置 或者
- 由前言设定或者重载上面的值确定
使用前言设定front matter重载目标路径
Hugo相信客户是带着目的组织自己的内容的。组织源内容的机构也同样用于组织生成的站点。如上面展示,内容源码的结构映射到目的网站内容上。
有时候需要对内容的更多控制。这样需求可以通过在前言设定中声明参数来实现,声明参数来决定特定内容的最终访问地址。
下面参数是按特定原因排序的: 更后面的参数设定可以覆盖前面的参数设定,不是所有都可以在前言设定中设定:
filename
这个不在front matter中设定,是实际文件名称除去后缀。这和文件在最后访问地址一样(比如,
content/posts/my-post.md 变成 example.com/posts/my-post/)
slug
在front matter里面设定,slug替换了访问地址中的文件名称。
| |
这样的配置默认会通过下面地址访问上面内容文件。
| |
section
section由内容在磁盘上位置目录决定,不能通过front matter设定声明。更多信息参考 sections
type
内容的type类型也通过磁盘位置确定,但是和 section不同, 它能够在front matter 中声明。参考types。这对于想使用不同布局显示的一些内容会特别灵巧。下面例子中,你创建了一个位于 layouts/new/mylayout.html 的布局, hugo会用来显示内容,甚至在很多其他posts中。
| |
url
也可以提供完整的URL, 由于和最终目标地址有关,导致会覆盖上面所有的设置。必须是从baseURL(以/开始)开始的路径。在front matter中设置的url会被完整使用,并且会忽略站点配置中的--uglyURLs设置:
| |
假设您的baseURL配置是https://example.com, 上面在front matter中添加的url配置
会使得内容文件content/posts/old-url.md输出到如下的访问地址:
| |
更多如何控制输出路径的信息请参考URL 管理.